Front end – pojęcia, które mylą się na początku nauki (część 1)

Znaczniki, tagi, reguły, deklaracje, kierunki we flexboksie, parametry i argumenty – na początku nauki programowania można się pogubić! W tym artykule omawiam najczęściej mylone pojęcia z zakresu HTML-a, CSS-a i JavaScriptu. W części 2 porozmawiamy m.in. o technologiach i narzędziach.

- Anna Buller, Mateusz Bogolubow
- (aktualizacja: 20-03-2024)
Znacznik, tag i element HTML
Często nazwy te stosowane są zamiennie – zwykle bez szkody dla przekazu. Jedyną szkodą może być dezorientacja osoby początkującej.
Aby zrozumieć te trzy pojęcia, przyjrzyjmy się najpierw nazwie HTML:
HTML – HyperText Markup Language, czyli Hipertekstowy Język Znaczników
Mamy więc pierwsze pojęcie: znaczniki.
Znaczniki
Znaczniki to dane zawarte w dokumencie elektronicznym, które różnią się od treści dokumentu tym, że nie są widoczne dla użytkowników końcowych. Dane te służą do oznaczenia fragmentów dokumentu w celu sformatowania ich wyglądu i/lub nadania im odpowiedniego znaczenia.
Znaczniki znajdziemy więc w różnych językach, nie tylko HTML-u. Być może spotkałeś się już np. z Markdownem. Jest to właśnie język znaczników używany do formatowania treści, np. w plikach README na GitHubie.
W HTML-u znacznikami są tagi. To za ich pomocą oznaczamy fragmenty zawartości dokumentu, które przeglądarka interpretuje potem w konkretny sposób.
Tagi
Tagi w HTML-u to słowa kluczowe umieszczone między znakami większości i mniejszości. Aby oznaczyć fragment dokumentu za pomocą tagów, zwykle musimy użyć tagu otwierającego i zamykającego, jak na przykładzie:
<h1>Treść nagłówka</h1>
Tag zamykający różni się od tagu otwierającego obecnością ukośnika po znaku mniejszości.
W HTML-u istnieją też tagi „bez pary” – wyglądają jak tag otwierający.
Podsumowanie 1: W HTML-u znacznikami są tagi. Część z nich musi występować w parze (tag otwierający i zamykający) – wówczas między nimi możemy umieścić fragmenty dokumentu (treści, inne elementy HTML, o których za chwilę).
Są też tagi pojedyncze, „samodzielne”. Jak każdy znacznik stanowią dla przeglądarki informację, którą interpretuje ona w określony sposób, np. jako wstawienie podziału linii czy wyświetlenie wideo z linku.
Podsumowanie 2: Poza HTML-em znacznikami niekoniecznie są tagi (wróćmy do przykładu z Markdownem – tam o tagach nie mówimy).
Czym zatem jest element HTML?
Element HTML
Element HTML to komponent dokumentu HTML, czyli element jego struktury. Na element HTML składają się: tag otwierający, tag zamykający oraz zawartość pomiędzy tymi tagami (tekst czy inne elementy HTML – tzw. węzły potomne). Tag pojedynczy, o którym była mowa powyżej, tworzy tzw. pusty element HTML (bez węzłów potomnych).
Choć używanie sformułowania „element HTML” zamiennie z „tagiem” zwykle nie wprowadza zamieszania, to jednak może tworzyć nieco błędne stwierdzenia.
Na przykład zdanie „Tag section może w sobie zawierać paragrafy” nie jest poprawne, bo oznacza, że paragrafy chcemy umieścić między znakiem mniejszość i większości, gdzieś przy słowie kluczowym „section” ( < section [na przykład tutaj] > ).
Poprawne zdanie brzmi: „Element section może w sobie zawierać paragrafy”. Oznacza to, że między tagiem otwierającym a zamykającym chcemy umieścić paragrafy (elementy p) – czyli prawidłowo:
<section>
<p>treść paragrafu</p>
<p>treść paragrafu</p>
<p>treść paragrafu</p>
</section>
Jak się jeszcze przekonasz (lub już przekonałeś), sformułowania „znacznik”, „tag” i „element HTML” często stosowane są zamiennie bez szkody dla przekazu.
Teraz, kiedy już wiesz, skąd każde z tych sformułowań się wywodzi, możesz starać się być bardziej dosłownym oraz nie przejmować się, jeśli w którymś miejscu zobaczysz słowo „tag” zamiast „element HTML” – najpewniej ktoś potraktował je jako synonimy i i tak zrozumiesz „co autor miał na myśli”.
Reguła i deklaracja CSS
W tutorialach i kursach wideo pojęciami tymi żongluje się nieraz z taką prędkością, że nietrudno się pogubić. Różnicę jednak bardzo łatwo zrozumieć, ponieważ jedna rzecz zawiera się w drugiej, a dokładniej: deklaracja jest częścią reguły.
Przedstawia to poniższa grafika. Widać na niej regułę, która ma dwie deklaracje.
Deklaracje decydują o tym, jakie style otrzyma dany element HTML. Ponieważ za chwilę będziemy jeszcze wyjaśniać sobie różnice między właściwością a wartością, to omówmy jeszcze części składowe deklaracji.
Na jedną deklarację składa się właściwość i wartość. Właściwość odpowiada tu na pytanie „co definiujemy?”, a wartość – „jak ma to wyglądać / jak ma się zachowywać?”. Na grafice poniżej zobaczysz więc, że za pomocą właściwości „color” definiujemy kolor fontu. Jak ma ten font wyglądać? Ma być niebieski. Za pomocą właściwości „font-size” definiujemy wielkość fontu. Jak ma ten font wyglądać? Ma mieć 18 px.
Lecz jaki element otrzyma takie style? O tym decyduje już nie deklaracja, a inna część reguły: selektor. Tutaj style otrzyma element h1.
Właściwości justify- i align- (flexbox w CSS-ie)
Sam flexbox i to, jak korzystać z odpowiednich dla niego właściwości CSS, jest dla osób uczących się programowania dość wymagające.
Jednakże prosta, a często myląca kwestia dotyczy kierunku (pion, poziom), w którym układamy elementy za pomocą właściwości rozpoczynających się od słów kluczowych „justify-” i „align-”.
Może byłoby prościej, gdyby nie to, że wystarczy deklaracja flex-direction: column („ustaw elementy w kolumnie”), by pomieszać nam kierunki.
Chyba najszybszym sposobem na zapamiętanie tego jest skojarzenie „justify-” z justowaniem tekstu. Justowanie tekstu odbywa się przecież w poziomie – tekst wyrównuje się od lewej do prawej. Przy domyślnych wartościach flexboxa to samo dzieje się z elementami, dla których zastosujemy właściwości rozpoczynające się od słów kluczowych „justify-”.
Odwrócenie ułożenia elementów (flex-direction: column) powoduje „odwrócenie kierunku działania” właściwości z grupy „justify-” – jest to sygnał dla nas, by spodziewać się wpływania na elementy w pionie.
Właściwość i wartość w JavaScripcie
Pojęcia te mylą się w języku polskim chyba tylko z powodu nieco podobnego brzmienia. W języku angielskim jest łatwiej: property (właściwość) i value (wartość). Właściwość można porównać do pojemnika, a wartość – do jego zawartości (wartość – zawartość, może to pomoże Ci zorientować się w tych nazwach na początku nauki).
Z parami „właściwość – wartość” w JavaScripcie spotkamy się w obiektach. W przykładzie poniżej widzisz obiekt animalsDiminutives ze zdrobnieniami nazw zwierząt. Wewnątrz niego po lewej stronie są właściwości (pojemniki): cat i dog. Po prawej mamy przypisane do nich wartości: "kitty" i "doggy".
const animalsDiminutives = {
cat: "kitty",
dog: "doggy"
}
Jeśli w tym momencie widzisz podobieństwo do CSS-a, to bardzo słusznie! Tam też mamy właściwości i wartości i nawet zapis w tym przypadku jest podobny.
Argumenty i parametry funkcji w JavaScripcie
Jedno i drugie znajduje się w nawiasie przy nazwie funkcji i właśnie dlatego tak często się myli. Najprościej wytłumaczyć to w taki sposób:
- Parametry to nazwa zarezerwowana dla miejsca deklaracji funkcji (czyli miejsca, w którym funkcja powstaje).
Można powiedzieć, że są to atrapy (placeholdery), które dopiero w momencie użycia funkcji zastąpimy prawdziwymi wartościami. - Argumenty to nazwa, którą stosujemy w miejscu wywołania funkcji (czyli w miejscu jej użycia).
To podstawiane w miejsce parametrów realne wartości, na których chcemy wykonać jakieś operacje.
Poniżej widzisz deklarację funkcji o nazwie sum. Skoro jest to deklaracja, to w nawiasie są parametry. W tym momencie nie dokonujemy żadnych obliczeń, bo nie mamy jeszcze żadnych wartości do dyspozycji.
function sum(a, b) {
console.log(a + b)
return a + b
}
Teraz kilkukrotnie wywołajmy funkcję sum, przekazując do niej konkretne argumenty (czyli konkretne wartości).
sum(2, 3) sum(11, 5) sum(100, 100)
Obliczenia zostaną wykonane, otrzymamy kolejno: 5, 16 i 200.
Do tej pory wszystko wydaje się jasne. W deklaracji mieliśmy parametry a i b, a potem przy wywołaniu funkcji podmieniliśmy je na argumenty, czyli konkretne wartości, np. 2 i 3.
Dlaczego więc parametry i argumenty sprawiają na początku nauki problemy?
Wszystkiemu winne są zmienne. Zmienne przechowują wartości. Za ich pośrednictwem możemy przekazać te wartości do funkcji jako argument (oczywiście w miejscu wywołania tej funkcji).
W poniższym przykładzie mamy zmienną number, która posiada wartość 101. Możemy wykorzystać tę liczbę przy wywołaniu naszej funkcji sumującej.
const number = 101; sum(number, 4)
To oznacza dokładnie to samo, co sum(101, 4). Nadal nie doszliśmy do momentu, który powoduje największy mętlik. Mam na myśli zastosowanie takiej samej nazwy dla zmiennej, jak dla parametru (czyli tego, co znajdziemy w nawiasie w miejscu deklaracji funkcji).
Aby bliżej się temu przyjrzeć, zapiszemy sobie jeszcze raz deklarację funkcji sum. Stworzymy też zmienne o nazwie a oraz b, a na końcu wywołamy funkcję sum z wartościami z obu zmiennych.
// deklaracja funkcji z parametrami
function sum(a, b) {
console.log(a + b)
return a + b
}
// zmienne przechowujące wartości
const a = 3;
const b = 7;
// wywołanie funkcji z argumentami
sum(a, b)
Co tu się stało? Dlaczego najpierw mamy deklarację funkcji z parametrami a i b, a potem przy wywołaniu funkcji argumenty to również a i b?
Bo tak je nazwaliśmy. Ta odpowiedź brzmi może śmiesznie, ale tak właśnie jest – za nazwy odpowiada twórca kodu. Jeśli parametrom daliśmy nazwy a i b, a potem zmienne nazwaliśmy w ten sam sposób, to nic dziwnego, że przy wywołaniu funkcji z wartościami przechowywanymi przez te zmienne powtórzyły nam się nazwy.
Kod działałby identycznie, gdybyśmy np. zmienili nazwy parametrów:
// deklaracja funkcji z parametrami
function sum(x, y) {
console.log(x + y)
return x + y
}
// zmienne przechowujące wartości
const a = 3;
const b = 7;
// wywołanie funkcji z argumentami
sum(a, b)
Pomyślisz: w takim razie nigdy nie będę nazywał zmiennych i parametrów w ten sam sposób, żeby mi się to nie myliło w miejscu wywołania funkcji. Prawda jest jednak taka, że jeśli jesteś dopiero na początku nauki JavaScriptu, to nazwy rzeczywiście bywają mylące. Szybko jednak nauczysz się rozróżniać miejsce deklaracji funkcji od miejsca jej wywołania i zobaczysz, że zbieżność nazw bywa czasem przydatna.
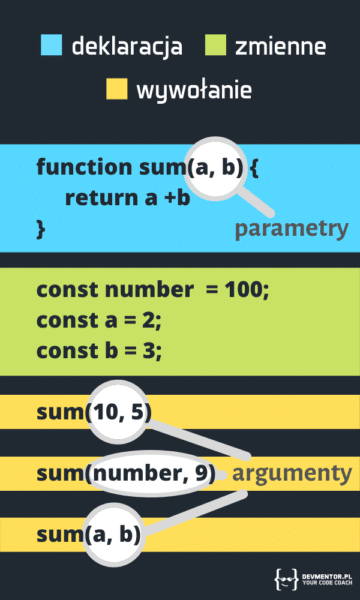
Podsumowanie znajdziesz na grafice poniżej.
Udostępnij ten artykuł:
Mentoring to efektywna nauka pod okiem doświadczonej osoby, która:
- przekazuje Ci swoją wiedzę i nadzoruje Twoje postępy w zdobywaniu umiejętności,
- uczy Cię dobrych praktyk i wyłapuje złe nawyki,
- wspiera Twój rozwój i zwiększa zaangażowanie w naukę.